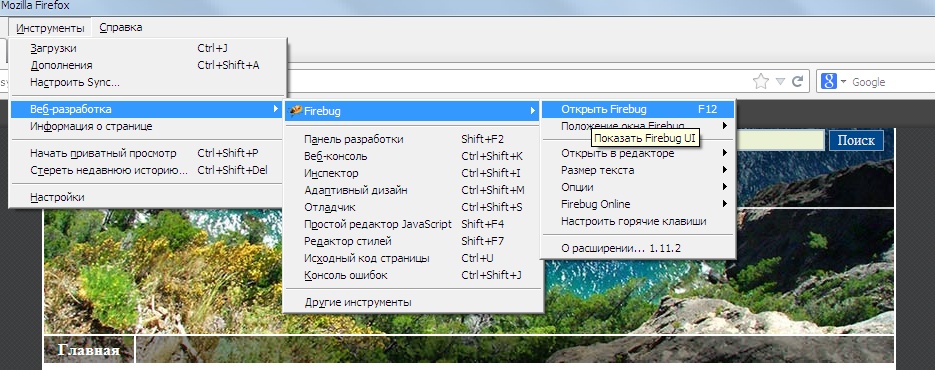
Часто бывает так, что понравившаяся тема имеет узкую область для записей и в ее настройках не предусмотрено изменение ширины. В этом случае, ее можно увеличить, с минимальным знанием HTML и CSS . Для примера, используем популярную, бесплатную тему Patagonia. Расширить тему можно с помощью замечательного плагина Firefox — Firebug. Сначала его надо установить, скачав отсюда. Затем включаем плагин, как показано на рисунке — Вкладка Инструменты — Веб разработка — Firebug — открыть Firebug:
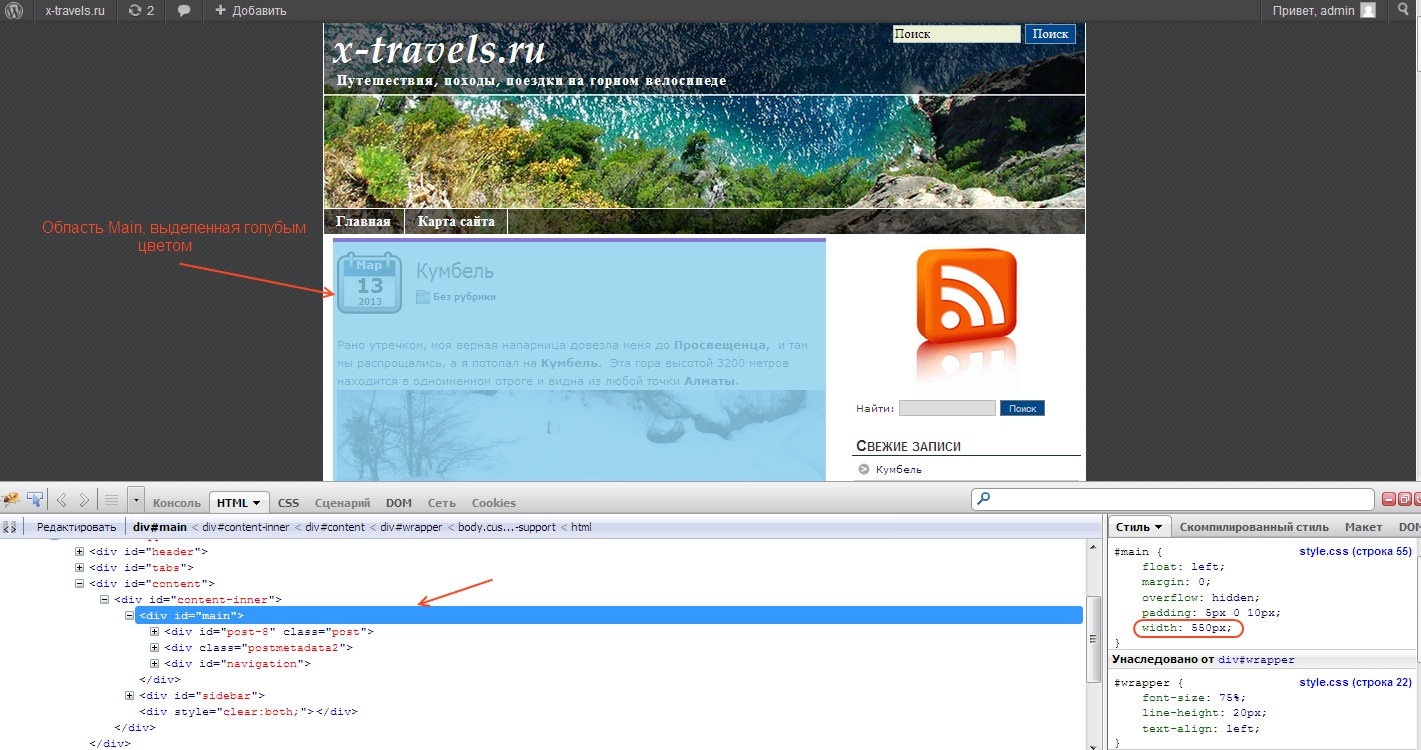
После этого в нижней части экрана, необходимо, наводя курсор и кликая мышкой, выбирать различные элементы. При этом в правой части, будут выводится стили CSS, а в области страницы, будет подсвечиваться та или иная область — основная, sidebar, header. Нас же сейчас интересует основная область, на которую мы попадем, когда «выйдем» на тэг <div id=»main»>. В правой части будет выведен фрагмент файла style.css. И здесь видно, что ширина основной области равна 580 пикселям. А это мало для наших нужд.
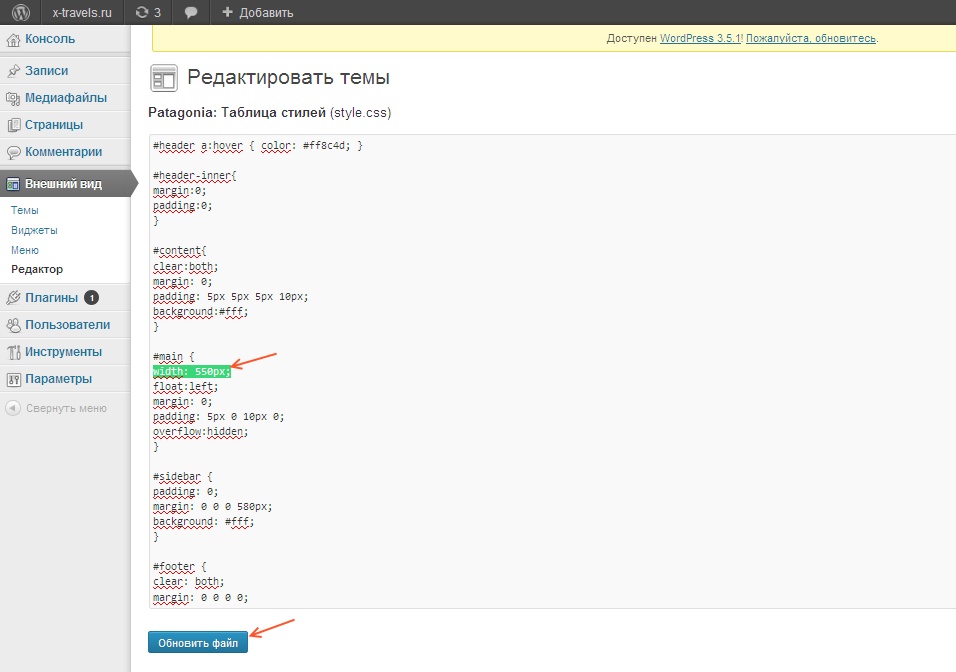
К примеру, увеличим ширину основной области с 550 пикселей, до 620-ти. Для этого надо внести изменения в строку width: 550px файла style.css. Если тема уже установлена, можно редактировать этот файл, прямо из админки, если нет, то надо распаковать архив с темой и внести изменения в файл с помощью редактора. В нашем случае, тема установлена, поэтому заходим в админку— Внешний вид — Редактор — открываем файл style.css, находим поиском строку width: 550px и меняем значение ширины 550px на 620px. Жмем Обновить файл.
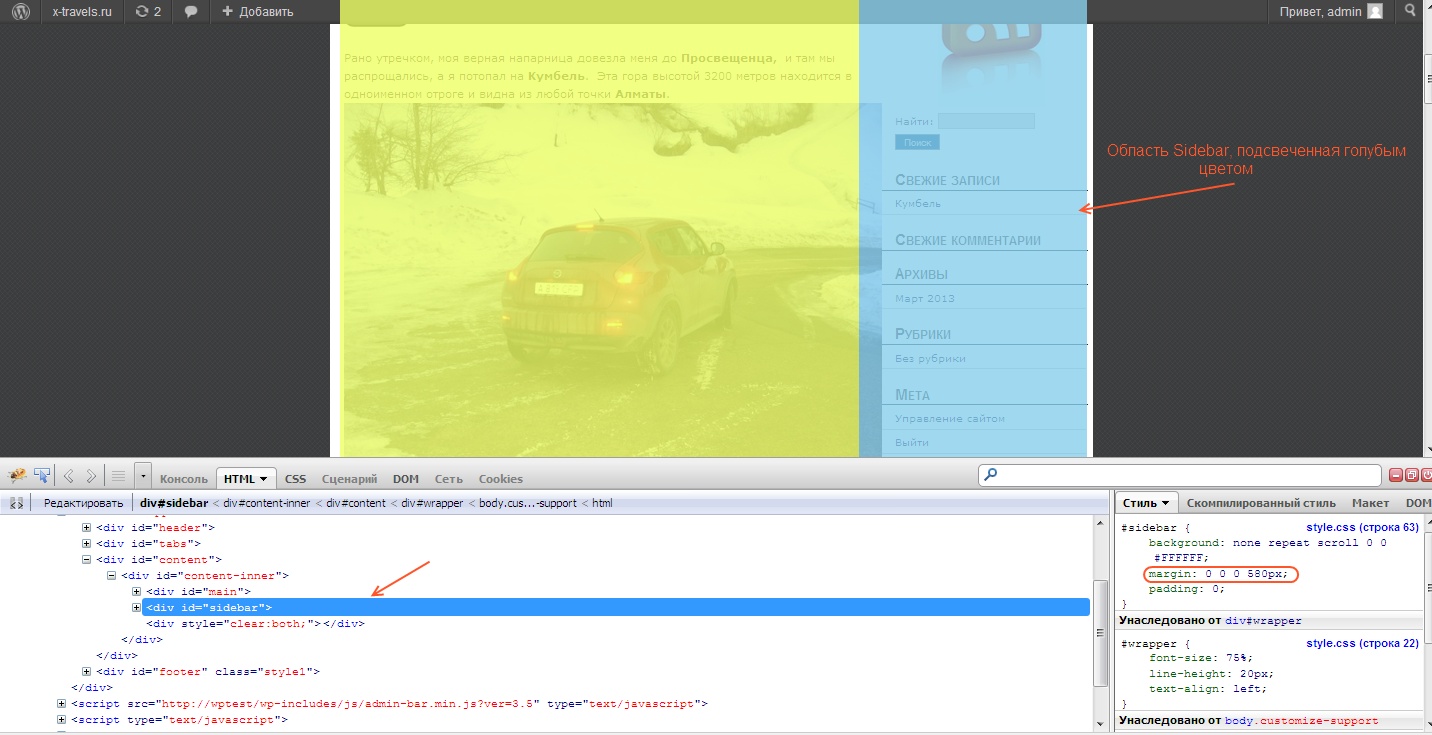
Переходим на сайт и видим, что область постов расширилась, но местами «наехала» на правую колонку. В этом случае, нам надо пропорционально сузить эту область. Для этого также воспользуемся плагином Firebug, как и в предыдущем случае. Находим тэг <div id=»sidebar»>. В файле style.css, видим, что ширина sidebar задана не явно с помощью свойства width, а с помощью margin: 0 0 0 580px;
Проделываем туже процедуру с редактированием style.css, что и в предыдущем случае с основной областью, только теперь редактируем строку margin: 0 0 0 580px; Меняем в ней значение отступа с 580px до 630px. Вот теперь все нормально. Область записей стала шире и не наезжает на область sidebar. Также бывает, что стили прописаны не только в файле style.css, но и в файле screen.css.





Спасибо! Сейчас попробую!!!
Я тоже так делаю. Я свой блог сделал по ширине 600, чтобы четко блок adsense входил как родной!
А с помощью этого плагина можно совсем убрать боковые неиспользуемые области? То есть сделать так, чтобы блог разворачивался по ширине на весь экран?
Ой, это не плагин, я дополнения для Firerox, тогда перефразирую вопрос: каким образом можно убрать эти области по бокам, а ещё лучше не убрать их, а использовать для вставки каких либо виджетов?
Очень долго выбирал тему на свой сайт,ПК версия смотрится прекрасно,а вот на мобильном она слишком громоздкая (всё слишком крупно и широко) всё смотрится крупно только название сайта очень мелкое.
Можно ли одну и туже тему сделать и ПК и мобильную с корректировками?
И как увеличить название сайта?
Заранее спасибо за ответ!
А URL вашего сайта?