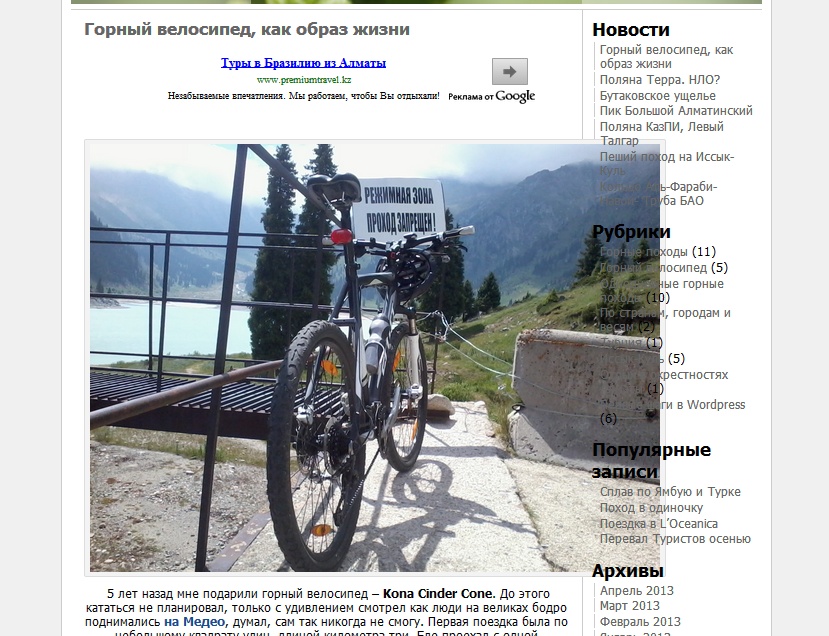
Перешел с темы Patagonia на резиновую Atahualpa и столкнулся с такой проблемой — картинки на маленьких экранах наползают на область сайдбара. Особенно это сильно проявлялось, когда сайт просматривался на дисплеях сотовых телефонов. Сначала попробовал исправить ситуацию вставкой определенного кода в CSS — изображения перестали вылезать за границы блога, выровнялись по правому краю контейнера, но выровнялись простой обрезкой. Это конечно, не совсем устраивало.
Попробовал плагин Simple Image Sizes, но он не удобен тем, что приходится регенерировать миниатюры, т.е все изображения, размещенные прежде пришлось бы вставлять в блог заново. Неудобно! В конце концов этот плагин не «задружил» с сервером моего провайдера и пришлось от него отказаться. Помог решить проблему плагин WordPress WP Fluid Images
Никаких настроек не требуется, просто скачиваем и видим результат — никто ни на кого не «налезает», картинки автоматически подстраиваются в любом Браузере, на любом экране, в том числе на мобильниках.




У меня из без этого плагина никто ни на кого не «налезает».
Вы что-то намудрили в настройках темы.
Возможно, Татьяна. Но этот плагин мне помог избавиться от проблемы.