 Существует несколько способов установки кастомных шрифтов на свой сайт Вордпресс.
Существует несколько способов установки кастомных шрифтов на свой сайт Вордпресс.
Один из них — установка шрифтов Гугл. Установка этих шрифтов простая, но есть существенные недостатки — небольшой ассортимент кириллических шрифтов и отсутствие кроссбраузерности. Например Mozilla Firefox не поддерживает Google шрифты по причине политики безопасности — запрещено обращение к сторонним ресурсам.
Преодолеть эти недостатки, можно просто скачиванием и подключением любого понравившегося Вам шрифта в формате ttf.
Скачанный шрифт можно установить с помощью плагинов WP-Cufon или All-In-One-Cufon, но и здесь есть существенный недостаток — не на всех темах работает, «косячит».
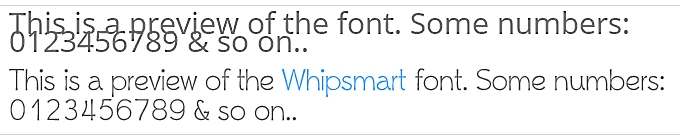
На мой взгляд самый лучший способ — это способ подключения нового шрифта с помощью свойства CSS — font-face. Сначала скачиваем понравившийся шрифт, например Whipsmart. Мне очень нравится этот изящный шрифт, который поддерживает Кириллицу.  Создаем в корне нашей темы, папку Fonts. В файле стилей прописываем:
Создаем в корне нашей темы, папку Fonts. В файле стилей прописываем:
@font-face {
font-family: Whipsmart;
src: url(http://ваш_сайт/wp-content/themes/ваша_тема/fonts/whipsmart.ttf);
}
Затем, также в файле стилей подключаем необходимые селекторы, в которых новый шрифт должен фигурировать:
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, p, blockquote, th, td{
font-family: Whipsmart!important, arial, san-serif;
}
Все, на этом установка нового шрифта завершена, плагина для этого не потребовалась, нагрузка на сайт сильно не возрастает.





Приветствую.
А если в шаблоне по умолчанию уже предусмотрено несколько шрифтов и нужно подключить, к примеру, Sansus Webissimo. Как тогда реализовать? Описанного вами выше не встретил 🙁
Здравствуйте, может я не совсем понял, но если у вас в шаблоне, в наборе уже есть необходимый вам шрифт, то подключаете его способом, предусмотренным в этом шаблоне.
Если шрифта нет, то открываете по FTP папку со своей темой, и в ее корневом каталоге, создаете папку fonts, закидываете, заранее скачанный вами шрифт. Затем производите необходимые манипуляции с вашим файлом стилей — style.css.
Здравствуйте, когда делаю как написано слетает верстка сайта….в чем может быть причина?
Здравствуйте, это происходит при подключении какого-то определенного шрифта, другие пробовали подключать?
Может попробовать сократить число селекторов? например оставить только H1, кпримеру, а потом добавлять потихоньку другие?
Сколько я бьюсь уже с этими шрифтами. Кроме как cufon ничего не пошло но только шрифт размазаный. Через font-face не отражается в мозиле.
Пробовал поменять . Слетает все . Все страницы не понятно выглядят. Скажите как поменять в меню шрифт ?
http://xn--72-6kcajqcf4ak0a1b.xn--p1ai/ посмотрите на этом сайте не получается поменять в меню .
Проверьте, может у вас активирован какой-нибудь плагин для добавления шрифта, например WP-Cufon, AnyFont и др.
Здравствуйте. После после обновлений wordpress у меня меняется шрифт и вставляется тег . Соответственно статья приобретает совсем другой вид, что мне не нравится. Я установила плагин «Disable All WordPress Updates». Но статей много и трудоёмко всё исправлять, что выводит из себя. Меняла шаблоны и всё одно и тоже. Я устанавливаю в редакторе шрифт «verdana», не жирный. А получается arial жирный как исправить? Спасибо.
Здравствуйте, по идее при обновлении Вордпресса, обновляется только сам движок, остальное не затрагивается. Какая у вас сейчас тема установлена? Как вы пишите, такое происходит и, когда меняешь шаблон? Какой URL сайта?